Zone de contenu de base (heading 2)
Utiliser un heading 2 en gros titre et un heading 4 en sous-titre (heading 4)
Cette zone de texte apparaît toujours en haut de page, sous la bannière et au dessus de la zone modulaire. Si vous travaillez sur une page avec un side-menu (par exemple, toutes les pages situées dans « À propos ». Cette zone doit être populée afin que le side-menu se positionne adéquatement.
Le heading 3 est parfait pour un titre dans le contenu
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin at elit eget nisi porta fermentum. Proin malesuada ante non nunc bibendum, non ultrices massa vulputate.
La zone citation peut avoir un trait de crayon optionnel à l’arrière ainsi qu’une couleur au choix dans l’onglet « Arrière-plan ». Ce texte est très gros, donc éviter d’y écrire de trop gros paragraphe.
Le système de colonne
Un contenu optionnel peut être ajouté ici
Éviter d’utiliser les 2 champs plus haut, passer directement par la zone paragraphe si une zone de texte doit précéder les colonnes. Cette zone de texte fonctionne exactement comme les autres zones de texte du système.
Autant de contenu que désiré peut être ajouter dans cette zone. Clique sur l’onglet Colonnes (en haut de cette section modulaire) afin d’aller y ajouter des colonnes.

Deuxième colonne
Sous la zone d’ajout de colonne, l’onglet « format d’image des colonnes » vous permet de choisir comment rogner les photos. Ici, j’ai utilisé le format carré.

Troisième colonne
Il est possible d’ajouter plusieurs rangée de colonnes. Une nouvelle rangée commencera après 3 éléments et se centrera automatiquement.
La zone contenu classique
Mais avec une couleur d’arrière-plan cette fois!
Je conseille d’éviter d’écrire le titre dans le champ plus haut. Il est préférable de toutjours utiliser cette zone à la place quand elle est disponible et d’y choisir les styles de titres / textes désirés avec le menu déroulant de styles de texte.
Pour ajouter une couleur derrière cette zone, ouvrir l’onglet « Arrière-plan » (en haut de cette section modulaire) et y choisir une couleur d’arrière-plan. Ici nous choisirons beige (avec texte noir automatique).
La super galerie d’images!
Insérer les contenus ici, et pas dans les champs titres plus haut.
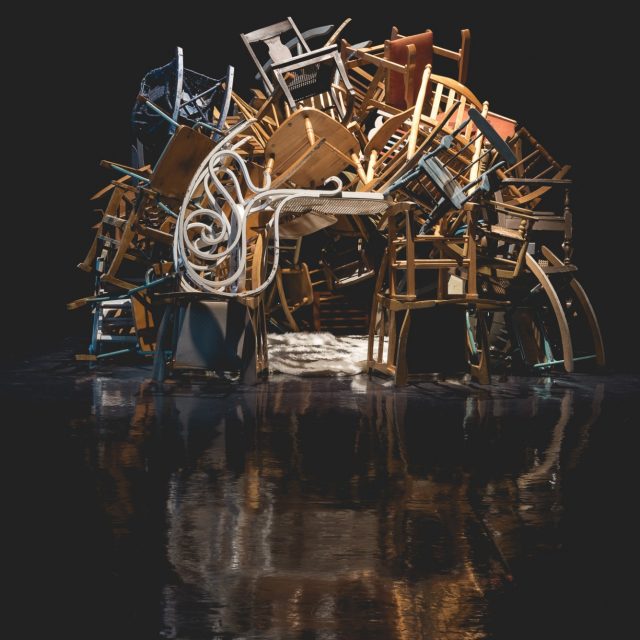
Les images peuvent être ajoutées dans la zone « images » plus basse. Il est également possible d’appliquer une couleur d’arrière-plan à cette section si désiré.
 Crédit: Josiane Roberge
Crédit: Josiane RobergeLa section Héro
C’est ma préférée héhé!
2 dispositions sont possibles, Image / Texte et Texte / Image (à la toute fin de cette fenêtre d’édition). L’image doit être ajoutée dans le champ image un peu plus bas dans cette fenêtre d’édition (et non pas dans l’onglet arrière-plan habituel, cette section est spéciale)
Il est tout de même possible d’ajouter une couleur d’arrière plan, ici j’ai choisi gris (et même une image d’arrière-plan, mais celle-ci s’appliquera derrière la zone texte, à côté de l’image choisie ici, ce qui donnera un résultat un peu beaucoup trop funky)
Si 2 sections de ce genre se suivent, je conseille d’y aller en alternance (image / texte – texte / image) pour de meilleurs résultats. Un bouton peut également être ajouté via le bouton lien sous cette zone de texte.
Autre section héro en alternance avec la précédente
Ça look good, right?
Nam posuere mauris vitae enim sodales rhoncus. Vivamus justo nisi, porttitor in hendrerit auctor, suscipit vitae leo. Phasellus sollicitudin consequat arcu, at dictum ex congue id. Proin a dui sem.
Duis elementum ornare sem sit amet dictum. Suspendisse tortor leo, tincidunt sed euismod eget, rutrum id diam. Suspendisse pulvinar, erat ut mollis pulvinar, nisl dolor condimentum tortor, vel consectetur odio elit in turpis. Mauris convallis eros sed libero tempus pretium. Pellentesque porta purus vel mi sodales, vitae elementum risus sagittis. Quisque lacinia ex non sapien vulputate, in faucibus sem tempus. Duis aliquet nibh non gravida pretium. Proin eu justo posuere, ultrices neque sit amet, tincidunt odio.
Donec sit amet venenatis risus, a vehicula ante. Nulla vel dolor consectetur, rutrum nisi eu, aliquam felis. Nulla varius diam in felis egestas, id consectetur leo auctor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque tempor felis sit amet sodales volutpat. Aliquam pretium libero vitae mi congue, non blandit augue efficitur. Nulla vitae nulla in neque congue vehicula ac nec lorem.

Zone contenu explicative
Bien oui, encore une autre!
Ici, j’utilise le module contenu classique afin de présenter la section qui va suivre, étant donné qu’il n’y a pas assez d’espace pour y écrire un paragraphe dedans. Le module « Listing de publications » sert à afficher divers types de contenus dynamiques en affichage carrousel ou colonne. La section suivante est en affichage carrousel (donc un slider sur une seule rangé).
Le premier onglet contenu doit rester le plus vide possible, si un paragraphe doit être écrit avant l’affichage de publications, insérer un module « section contenu » (comme cette zone explicative que j’utilise en ce moment). Le contenu écrit dans la zone plus bas ne doit pas dépasser les quelques mots, comme l’exemple suivant.
L’onglet où les éléments à afficher sont configurés se nomme « items ». Plusieurs choix sont offerts dans cette section. Vous pouvez choisir le type d’élément à afficher (projets, nouvelles ou les deux) Choisir ensuite les items à afficher (Tous, seulement les plus récents, les choisir à la main avec un tag cloud ou y aller de manière aléatoire) Ici j’ai choisi d’afficher quelques projets à la main (comme ce que vous ferez pour afficher les projets associés à un cycle).